Do you want to become a web designer without a degree?
This guide will show you that it’s not only possible, but with the right approach and resources, you can build a successful career in web design.
Some of what you will learn include:
By the end of this guide, you will have a clear roadmap to becoming a web designer, even without a formal college degree.
Let’s get started!
Step #1: Learn the Basics of Web Design
You might be asking yourself:
Can I find work and earn money as a web designer if I don’t have a degree to show to my clients?
Of course! Let me tell you a story about one of my favorite clients:
I have this big client who is in the business of teaching people about web design and the tools related to it.
Since we got closer, I learned a lot about his life too:
- He started as a web designer.
- He doesn’t have a college degree in web design or web development.
- He studied a different course in college (if I remember correctly, he didn’t finish it).
I asked him about his early days and he said that all he did was practice web design, find clients, got referrals, and made his way from there.
Was he lucky? Maybe…
But I believe that preparation and luck go together — you wouldn’t be lucky if the opportunity comes and you weren’t prepared.
My client did his best despite not having a college degree on it, and now he is teaching people about web design.
That’s why if you’re really determined, read this guide to the end. Take a breather if you must, but consume all that you can.
In this section, we will explore the fundamentals of web design, the different types of web designers, and the essential tools you will need to master.
🔊 Opinion:
Basic Design Principles
Understanding the basic principles of design is your first step toward becoming a web designer.
If you don’t know a lot about web design yet, the principles here are a good place to start exploring.
I won’t bog you down with so much information at this stage — but I will give you some pointers regarding these principles.
Here are some key principles you should familiarize yourself with:
1. Balance and Alignment
Achieving balance and alignment is crucial in web design as it helps create visually pleasing and harmonious layouts.
When your website elements are balanced, it ensures that no single component dominates the overall design, resulting in a sense of stability and equilibrium.
Here are good places to learn more about this:
2. Contrast
Contrast is a vital design principle that adds visual interest and clarity to your web design.
By utilizing contrasting elements, you can create a strong impact and effectively communicate information to your website visitors.
Read more about contrast here:
- A Brief Guide to Contrast – A Design Principle
- Design Principles: How Contrast In Design Makes An Impact
3. Hierarchy
Hierarchy is a fundamental design principle that helps you organize and prioritize elements on your website, making it easier for users to understand and navigate your content.
By establishing a clear hierarchy, you ensure that important information stands out and guides users’ attention effectively.
For more information about hierarchy, check these out:
4. Repetition
Repetition is a vital design principle that adds cohesiveness and consistency to your web design.
By repeating certain elements throughout your website, you create a sense of unity and reinforce important visual cues.
Here are good resources on the repetition principle:
- Basic Principles of Repetition in Graphic Design – Design Guide
- A Brief Guide to Repetition — A Design Principle
5. Proximity
Proximity is a crucial design principle that involves grouping related elements together to create visual organization and improve user experience.
By placing elements in close proximity to one another, you establish a clear relationship and facilitate efficient information processing for your website visitors.
More information here:
Which type of web designer do you want to be?
It’s helpful to ask such a question if you want to become a successful web designer in the future.
Each role has its unique focus and responsibilities, allowing you to specialize in different aspects of web design and development.
If you’re having such a hard time choosing which to specialize in, here are some pointers:
- If you have a keen eye for aesthetics and enjoy creating visually appealing interfaces, UI design might be the path for you.
- If you are passionate about creating exceptional user experiences, becoming a UX designer could be the right choice.
- If you enjoy coding and working on the front-end aspects of websites, you might consider becoming a front-end developer.
- If you have an interest in both front-end and back-end development, pursuing a career as a full-stack developer could be ideal for you.
Consider your strengths, interests, and long-term goals when deciding which type of web designer aligns best with your aspirations.
You can always start with one specialization and transition to another as you gain more experience and expertise.
👉 Related: What Graphic Design Jobs Can You Take as a Freelancer
Web Design Tools
To become a proficient web designer, you will need to master various tools.
They can help you streamline your design process, enhance visual aesthetics, ensure responsiveness, and collaborate effectively with your team.
Here are some essential ones:
1. Adobe Photoshop and Adobe Illustrator
Adobe Photoshop and Illustrator are two widely used and powerful tools in the field of web design.
They offer a range of features and functionalities that can greatly enhance your design process and enable you to create visually stunning and professional designs.

💡 Tip:
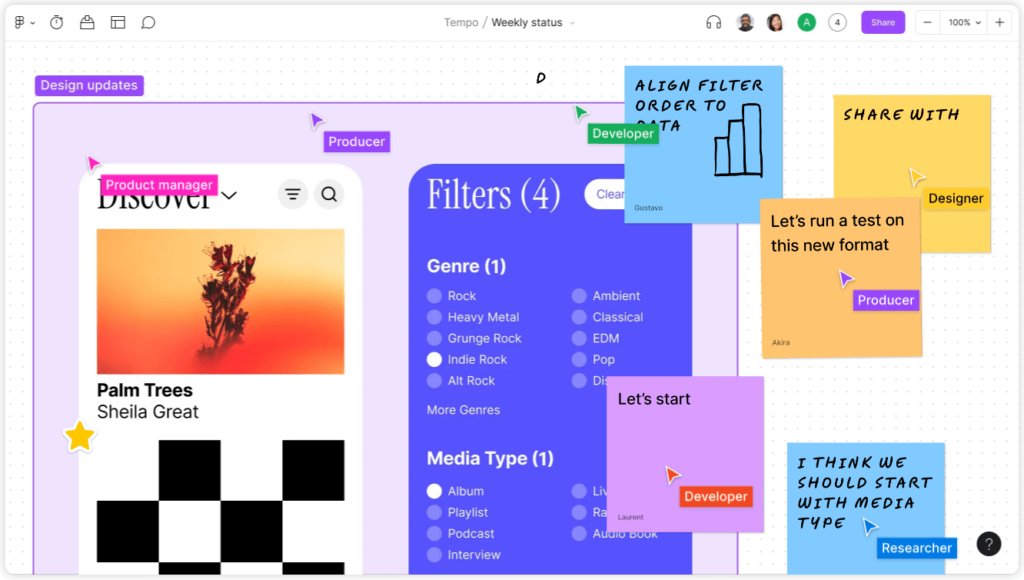
2. Figma
Figma is a cloud-based design tool that enables you to create, prototype, and collaborate on web designs in real time.

It provides a comprehensive platform for designing interfaces, creating interactive prototypes, and sharing your work with clients and team members.
3. Code Editor
A code editor serves as your workspace for writing and editing code.
It provides a platform where you can write, organize, and manage your HTML, CSS, JavaScript, and other web development languages.
A great example of this is Visual Studio Code:

Whether you prefer Visual Studio Code, Sublime Text, Notepad++, or any other code editor, these tools offer a range of features to enhance your coding experience.
Sign up for exclusive updates, tips, and strategies
Step #2: Teach yourself about web design
If you want to become a professional web designer without a computer science degree, then you need to learn on your own.
Fortunately, there are numerous resources available to help you get the necessary skills and knowledge — from online courses to YouTube.
In this chapter, we will explore the best online resources, books, and communities that can aid your learning process.
Online Resources and Tutorials
The internet is a treasure trove of learning materials for those who want to learn web design (and even those who want to learn web development).
Here are some platforms that offer high-quality tutorials:
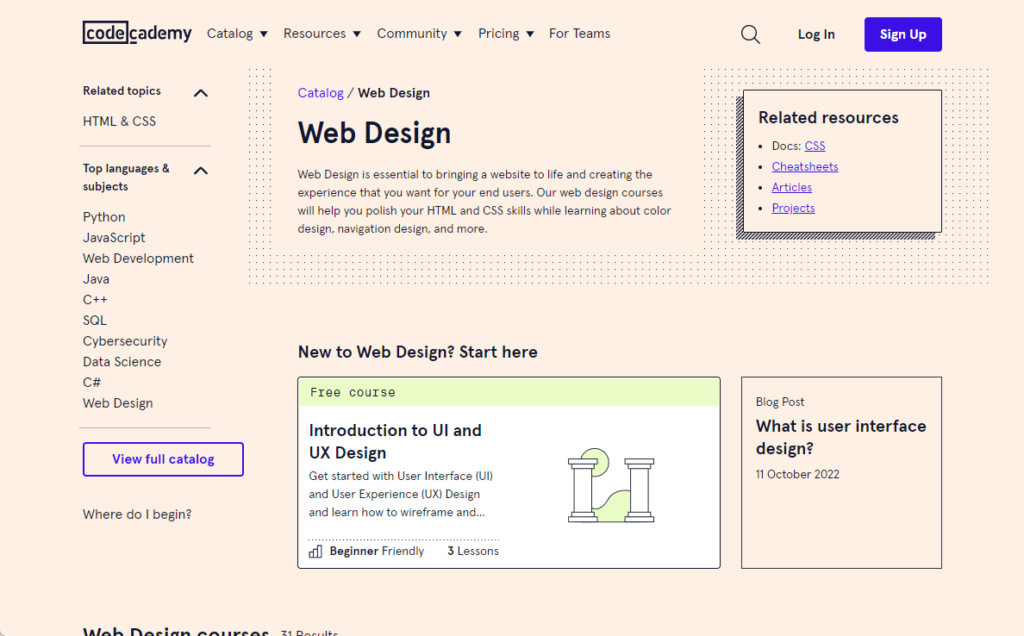
1. Codeacademy
Codecademy is an online learning platform that offers a comprehensive suite of web design courses.
The cool thing here is that they actually have a catalog specifically for web design:

2. Coursera
Coursera is a renowned online learning platform that offers a variety of web design courses.
One search and you will find a thousand courses that can help you learn and polish your web design services.

💡 Tip:
3. YouTube
A friend told me that YouTube is his best companion in learning freelance skills — and he’s not wrong.
One search on YouTube for a web design tutorial and you will get these amazing results:

But to save you a few precious seconds, here are great channels you can check out:
Books for Web Design
Books are another great resource for learning web design.
If you’re like me, there might be times when you prefer to read books (not always) than watch a tutorial online.
Here are the books I recommend:
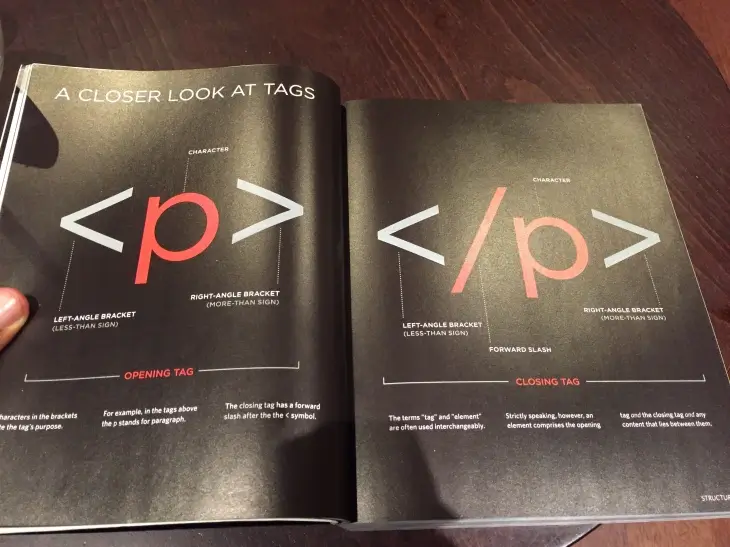
1. HTML and CSS: Design and Build Websites by Jon Duckett
The first I recommend is HTML and CSS: Design and Build Websites by Jon Duckett:

This book is a comprehensive guide to learning the basics of web design. It covers HTML and CSS, the two fundamental languages used in web design.
The book is visually rich and comes with practical examples and exercises. It’s perfect for beginners who want to learn web design from scratch.
2. Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics by Jennifer Robbins
The next book I recommend is Learning Web Design: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics by Jennifer Robbins:

This book is a great resource for anyone who wants to learn web design.
It starts from the basics, explaining how the web and web pages work, and then moves on to more advanced topics. It covers HTML, CSS, JavaScript, and web graphics.
The book is ideal for beginners and also serves as a useful reference for experienced developers.
3. The Principles of Beautiful Web Design by Jason Beaird and James George
The last book I recommend is The Principles of Beautiful Web Design by Jason Beaird and James George:

This book is an excellent resource for understanding the principles of good design and how to apply them to web design.
It covers a range of topics including color usage, layout creation, texture application, typography, and image selection.
It’s a great choice for those who already have a basic understanding of web development and want to improve their design skills.
Step #3: Practice and Build Your Skills
Learning the theory isn’t enough. If you want to become a web designer, you need to learn how actually to do the design.
While you go through the self-learning resources and materials above, you need to practice on your own too and apply what you learned.
Here are my suggestions on how you can practice and build your web design skills:
1. Design your own website
Designing your own website is an essential step in becoming a skilled web designer.
It provides you with a hands-on opportunity to apply your knowledge, showcase your creativity, and refine your skills.
Here are some key benefits of designing your own website:
- Apply your knowledge and enhance your skills by designing your own website
- Showcase your abilities and strengthen your portfolio with a self-designed website
- Continuously refine and improve your website to demonstrate growth and commitment
- Establish a distinct identity and stand out through personal branding on your website
💡 Tip:
2. Take on small client projects
Taking on small client projects is a valuable step in your journey to becoming a skilled web designer.
It provides you with practical experience, allows you to apply your skills in real-world scenarios, and helps you build a portfolio of client work.
Here are some key benefits of taking on small client projects:
- Gain practical experience and develop skills by working on real client projects
- Expand your portfolio with diverse examples of client work
- Build client relationships and receive referrals through quality work and positive experiences
To find small client projects as a web designer, there are several strategies you can employ.
Here are some effective methods for discovering opportunities to work with small clients:
- Networking
- Online platforms and job boards
- Local businesses and organizations
- Referrals and word-of-mouth
- Create a compelling online presence
I always recommend creating your own projects first. However, taking on small projects is also beneficial since you can earn something from it and spread the word around.
3. Participate in design challenges
Participating in design challenges is a valuable way for you as a web designer to sharpen your skills, gain exposure, and push your creative boundaries.
Design challenges provide an opportunity to tackle specific design problems, explore new ideas, and receive feedback from the design community.
Here’s an explanation of why participating in design challenges is beneficial, along with some key advantages:
- Develop skills and boost confidence through design challenges
- Gain exposure, recognition, and networking opportunities within the design community
- Receive valuable feedback, learn from diverse perspectives, and improve as a designer
- Enhance your portfolio with challenge projects that showcase problem-solving abilities
To find design challenges and further develop your skills as a web designer, you can explore various platforms and communities specifically dedicated to hosting these challenges.
Here are some valuable sources where you can discover design challenges:
- Online platforms: Explore websites like Dribbble, Behance, and 99designs
- Design communities: Engage with design communities and forums
- Design publications: Stay updated with design publications and blogs
- Social media: Follow design-related accounts and hashtags
- Local events: Attend design events and meetups
Step #4: Build a Portfolio
We’re now getting to the good part.
As you know, building a portfolio is a critical step especially if you want to become a freelance web designer.
In this section, let’s talk about building a portfolio:
Importance of a portfolio
A portfolio is a crucial asset for a web designer as it showcases your skills, expertise, and creativity to potential clients or employers.
Here’s an explanation of why having a portfolio is important and its key benefits:
- A portfolio demonstrates your abilities by showcasing your past work, design style, and problem-solving skills as a web designer
- Building a well-curated portfolio helps establish trust and credibility, showcasing your experience, attention to detail, and ability to deliver high-quality work
- Your portfolio highlights your unique selling points, such as specific design styles, technical expertise, or niche specializations, helping you stand out from other designers
- Including case studies or testimonials in your portfolio provides evidence of client success, highlighting successful outcomes and reinforcing your value proposition
- Your portfolio reflects your growth and progression as a web designer, showcasing evolving skills and a commitment to continuous improvement in line with industry trends and technologies
A well-crafted portfolio can demonstrate your technical skills, creativity, problem-solving abilities, and even your understanding of UX/UI principles.
🔊 Opinion:
Building your portfolio website
Your portfolio should include a variety of work that demonstrates your skills and versatility.
Here’s what you might include:
- Personal projects: Include websites you’ve designed for yourself, whether they’re mock-ups, redesigns of existing sites, or fully functional websites.
- Client work: If you’ve done work for clients, be sure to include these projects. They show you can meet client specifications and work within deadlines.
- Design challenges: If you’ve participated in design challenges, these can showcase your creativity and problem-solving skills.
Now, you also need to think about how you can present your work. Presentation is key when it comes to portfolios.
Here are some tips:
- Provide context: For each project, include a brief description of the project, your role, the tools you used, and any challenges you faced and overcame.
- Showcase your process: Don’t just show the final product. Show your sketches, wireframes, and iterations to demonstrate your design process.
- Make it accessible: Ensure your portfolio is easy to navigate. If it’s online, make sure it’s responsive and looks good on all devices.
Where to build your portfolio
Remember earlier when I suggest you practice on your own website?
The cool thing here is that you can practice on a subdomain of your website and use the main domain as your portfolio website.
There are several benefits to doing this:
- Building your portfolio on your own website gives you complete control over design, layout, and content
- Your own website allows you to establish a professional online presence and build your personal brand
- With your own website, you have the freedom to experiment with innovative design approaches and make your portfolio stand out
- Showcasing comprehensive project details, case studies, and testimonials on your own website provides a deeper understanding of your expertise
- Tailoring your portfolio on your own website enables you to attract specific clients or job opportunities by customizing it to their needs
- By optimizing your website for search engines, you can improve its visibility and attract potential clients or employers
- Building your portfolio on your own website is a long-term investment that evolves with your career, attracting future opportunities and showcasing your growth
💡 Tip:
Step #5: Finding Good Freelance Opportunities
When it comes to finding good freelance opportunities as a web designer, there are several strategies you can employ to increase your chances of success.
By utilizing the power of the internet, networking, and showcasing your skills, you can attract high-quality clients and build a thriving freelance web design career.
Here are some effective avenues to explore:
- Freelance platforms: Join reputable platforms like Upwork
- Online job boards: Monitor Indeed or SimplyHired for freelance web design postings
- Social media: Leverage LinkedIn, Twitter, and Facebook to promote your services
- Professional networks: Attend industry events and join web design communities
- Referrals: Encourage satisfied clients to refer you to others
- Cold emailing: Reach out to potential clients directly with personalized emails
- Build a strong portfolio: Showcase your best work on a visually appealing website
Now, the competition may be a little tough.
Fortunately, when it comes to taking freelance opportunities as a web designer, there are several tips that can help you maximize your success.
Here are some valuable tips to consider:
- Define your niche: Specialize in a specific area of web design to stand out
- Create a professional website: Showcase your portfolio and optimize it for SEO
- Develop a strong portfolio: Highlight diverse projects that demonstrate your skills
- Establish clear pricing and policies: Be transparent about rates and project details
- Craft a compelling proposal: Tailor proposals to showcase your expertise
- Communicate effectively: Maintain prompt and clear communication with clients
- Set realistic deadlines: Estimate project timelines accurately
- Provide exceptional customer service: Go above and beyond to exceed client expectations
- Nurture client relationships: Build long-term connections and encourage feedback
- Continuously upgrade your skills: Stay updated with industry trends and tools
Step #6: Continue Learning and Improvement
Similar to the last item in the list above, my last advice is to never stop learning.
Web design is a field that’s always evolving, so continuous learning and improvement are crucial.
Here’s how you can keep growing as a web designer:
Keeping up with design trends
To become a successful web designer, it is crucial to stay updated with the latest design trends.
Here are some effective strategies to help you stay current with design trends:
- Join design groups, follow influential designers, and actively participate in discussions on social media platforms.
- Attend industry conferences and workshops to learn from experts and network with peers.
- Engage in design forums and communities to seek feedback, discuss design challenges, and stay informed about trends.
- Allocate time for personal projects to experiment with new concepts and push design boundaries.
- Learn from well-designed websites, observing emerging patterns and design elements.
- Keep tabs on influential designers for insights, tips, and exposure to the latest trends.
- Stay updated on the latest tools and resources that enhance your workflow and creativity.
By keeping a finger on the pulse of design trends, you can deliver innovative and engaging web experiences.
Congratulations! You have reached the end of this monstrous guide. 🎇
If you need clarifications on any of the items in this article, kindly post a comment below, and let’s have a discussion.

